Our next release will primarily focused around the text block feature, which is turning out to be perhaps the single most popular feature of Kerika.
When we first built Kerika, the ability to put formatted text on Idea Pages was viewed as an incidental feature: we figured that people would want to draw flowcharts, and in doing so they would need to put small bits of text on the canvas to use as labels and markers. Nothing more.
So, we considered a variety of open-source programs that provided HTML editing capabilities for our initial versions of Kerika , before settling on Whyzziwig which appeared to have more functionality than we thought we would ever need…
However, as we started using Kerika ourselves, and talked extensively to our helpful users, we slowly realized that text blocks were a very helpful feature indeed: perhaps the most important feature in Kerika’s bag of tricks.
We have dubbed this the “glassbox documents” phenomenon: if you are sharing user requirements or collaborating on a design, you don’t need the full capabilities that come with Microsoft Word or Google Docs. Instead, what you really need is the ability to quickly write relatively small bits of text, perhaps a few paragraphs long, with a table or some links and pictures, and use these to mark up an Idea Page.
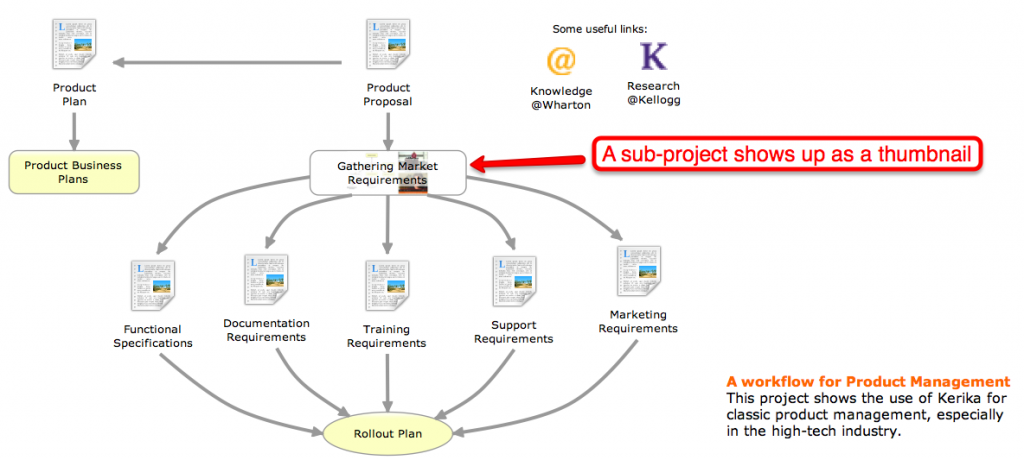
Here’s an example of how we used these text blocks for developing the next version of Kerika, which will contain a hugely improved text block feature:

This picture shows an Idea Page that we used to share ideas between the designers, users and developers about how the text block feature could be improved.
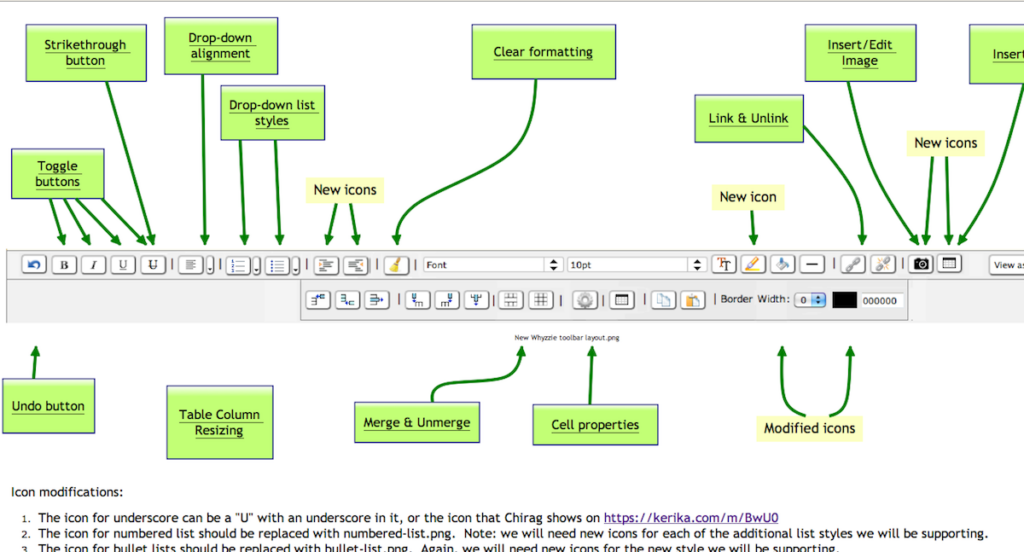
- In the middle of the Idea Page, we have a mockup of a new text block toolbar, to replace the existing Whyzziwig toolbar.
- Above it are various pages that define the working of each button: inside each of these sub-pages we have small blocks of text that provide the detailed requirements for a particular button, as well as design notes from the developers and test data from the QA team.
- Towards the bottom you can see a larger text block contain additional notes about the design.
Using text blocks in this manner, to capture and share our ideas and designs, we have reached that ultimate state of perfect collaboration: even though the Kerika team is distributed between Bellevue and Issaquah in Washington State, and Gujarat and New Delhi in India, we have zero emails being sent within the team!
This is the power of a glassbox document: the ability to sharply increase productivity and shared understanding of requirements and design, by putting text directly on an Idea Page instead of hiding it inside a conventional document (which we would call a “blackbox document”).