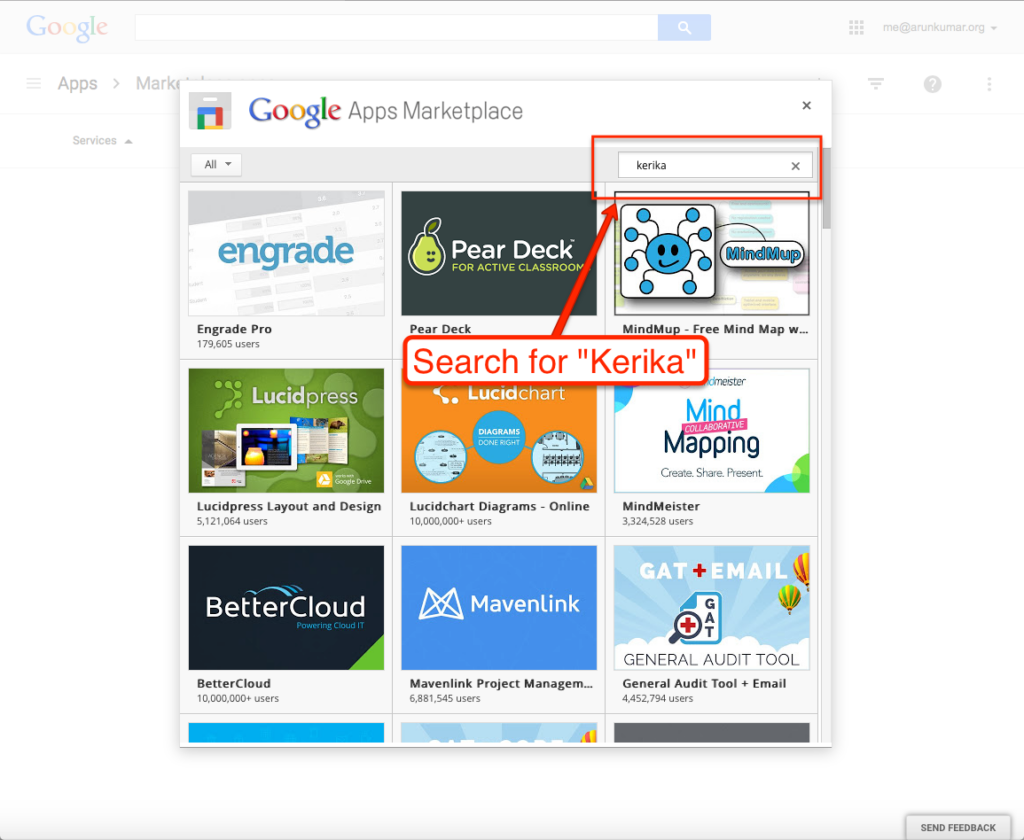
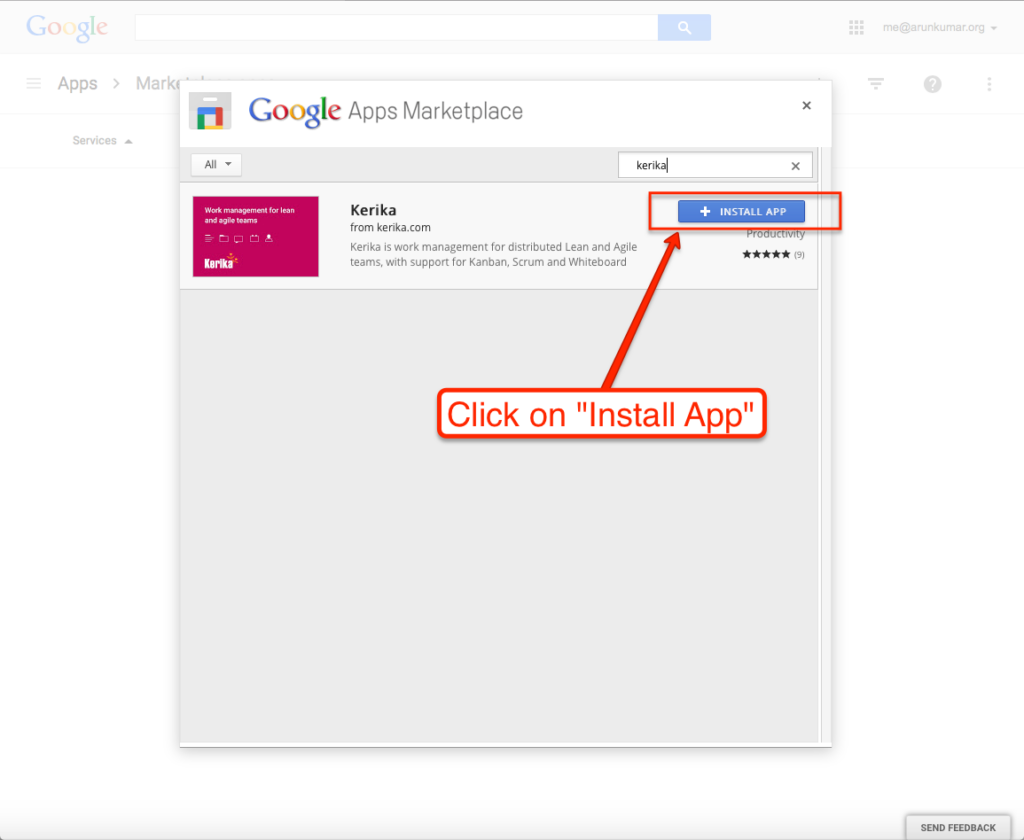
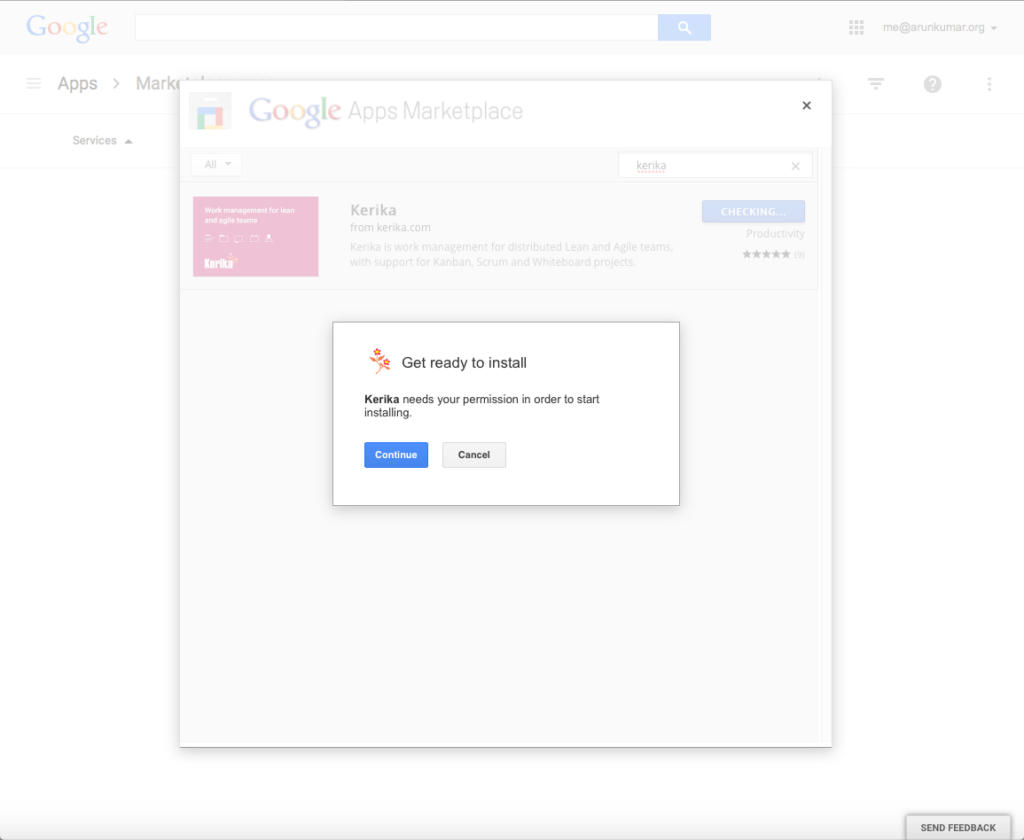
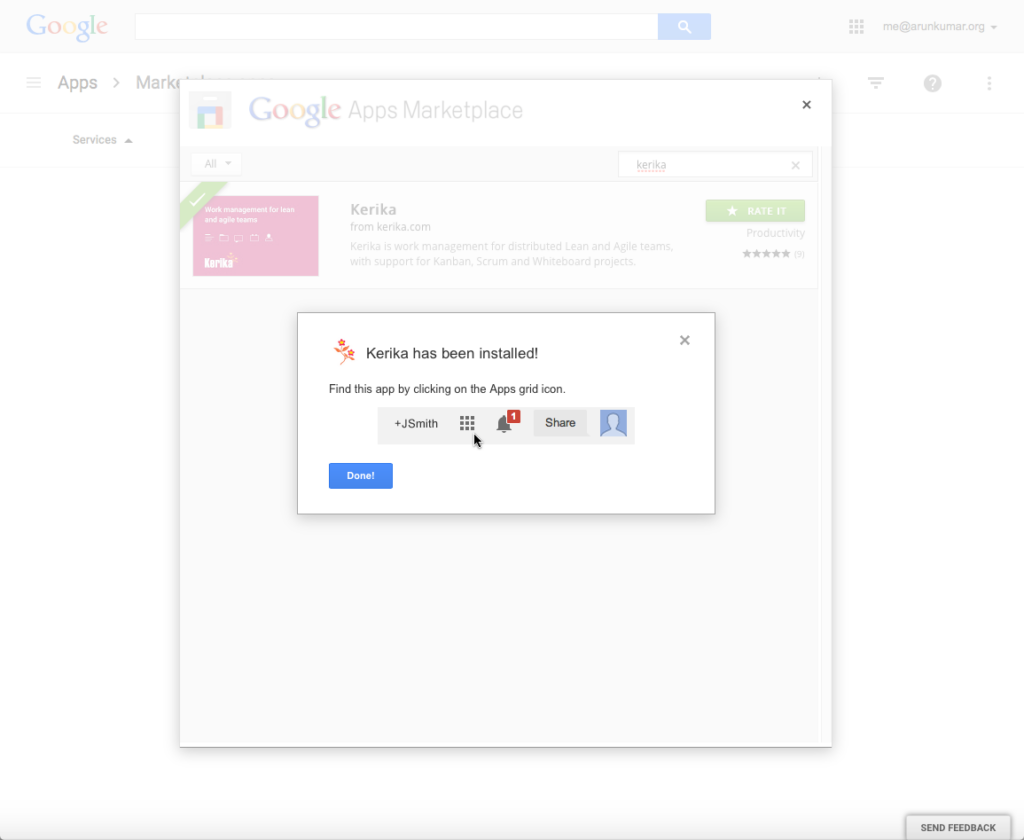
We are often asked how the Kerika team itself uses Kerika, and we freely share this through demos we have done in person for potential customers and at various events. For those who we haven’t met in person, here’s a blog post instead..
1. Kerika runs on Kerika.
Pretty much everything we do, from the smallest, tangential effort to our main product development is done using the Kerika software.
(It shouldn’t surprise you to hear that, given that we are a distributed team ourselves — spread out between Seattle and India.)
2. No email, limited phone calls
In fact, we gave up using internal email back in Dec 2013. (Email sucks, and Kerika is the smarter alternative to spam.)
Because our team is spread out over 10,000 miles, we do occasional phone calls, using Skype or Google Hangouts, to discuss product strategy, but we don’t have daily phone calls as a matter of routine.
We have a phone call only when there is something substantial to discuss, never to catch up on routine status. In other words, all our phone conferences are about interesting topics, like “What do you think about this idea…?” or “I met a customer today who brought up this problem…”; never about “Where are you with Task X?”.
Kerika keeps us in perfect sync across these 10,000 miles on all matters of routine status and project management, so our phone calls are all strategic in nature.
3. Scrum for Product Development
We work with a 2-week Sprint Cycle for the most part, although we have occasionally deviated from this — never with great results, so sticking to the cycle is usually a good idea!
We capture all of our product ideas and feature requests in one large Scrum Board, which we call, simply, Product Planning.
This board organizes our ideas into various buckets, like Valuable for Enterprises and Valuable for Individuals:

You might notice that the Backlog column is relatively small: only 54 items. That’s because not everything in the other buckets is ready to go into the Backlog, either because a feature isn’t well defined enough, or it isn’t considered important enough to deal with in the short-term.
(We have a lot of ideas that sit and gestate for months, even years!)
It’s also worth noting that the Trash contains 62 items: this means we reject as many ideas as we pursue!
4. A Shared Backlog
As ideas for various features get prioritized — and, more importantly, defined clearly enough to be analyzed in detail by our developers — they get moved to the Backlog.
This backlog is shared by all the individual product development Scrum Boards:

(And, by the way, the screenshot above is from a Kerika Whiteboard that we use to map out our product planning process.)
Each Sprint is organized as a separate Scrum Board, pulling items from the common Backlog.
As items get done (or not, as the case may be), the Backlog slowly shrinks over time.
But, as ideas for new features gets firmed up on the Product Planning board, this keeps feeding more stuff into the Backlog. So, the net result is that our Backlog has remained the same size for years: about 50-60 items.
We have been doing this for a while now, and are currently wrapping up Sprint 55, with each Sprint taking at least 2 weeks, and several taking 1 month to complete.
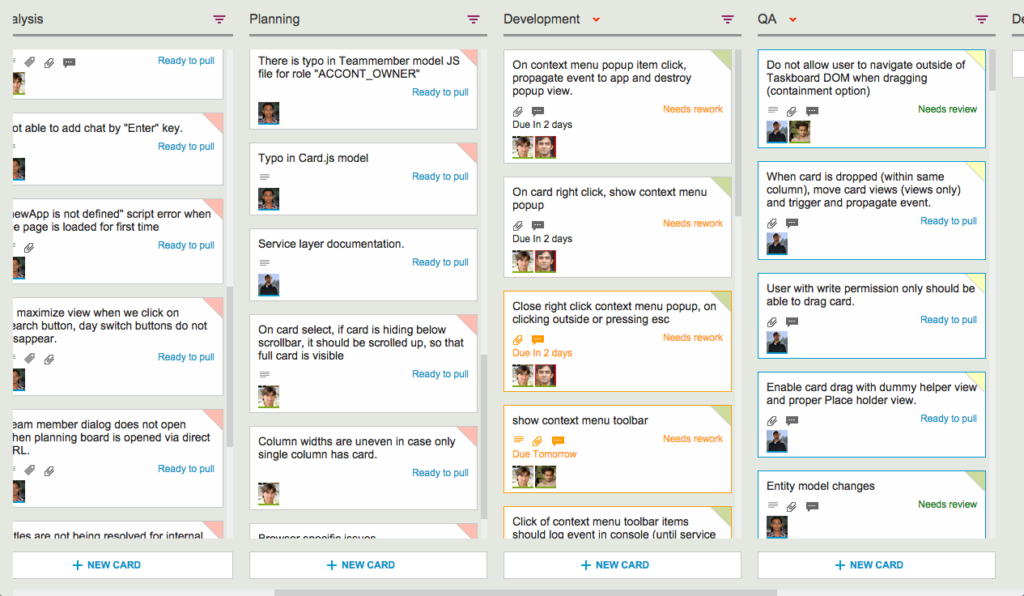
Here’s an example of one of our Scrum Boards:

5. Kerika’s Smart Notifications
So, if we are a distributed team that doesn’t use email, and not that much phone either, how do we keep up with what’s happening? The answer is: Kerika’s smart notifications help each of us easily keep track of changes taking place across literally hundreds of cards each day.
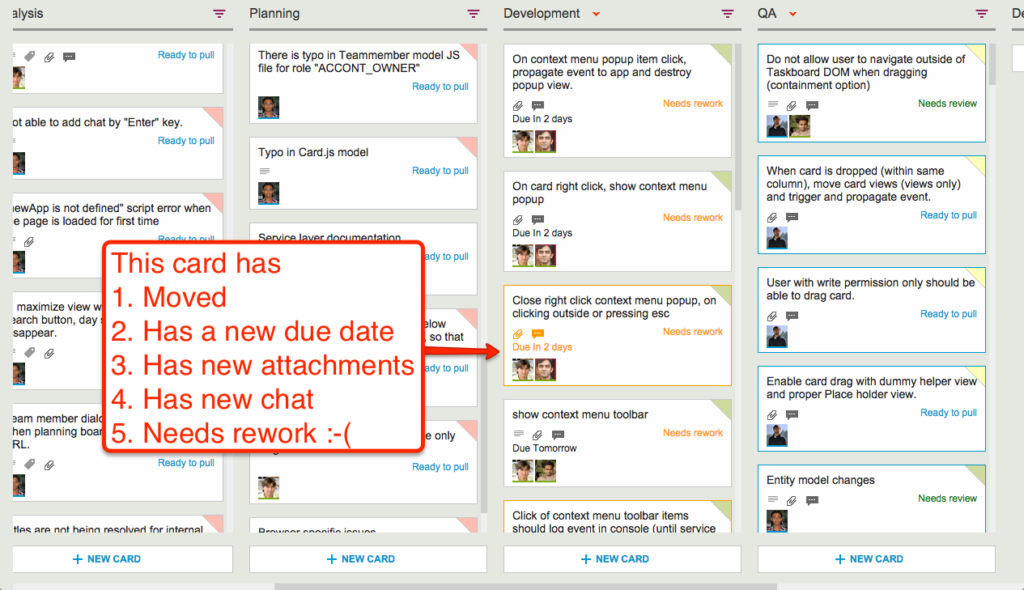
Here’s an example:

At a glance we can tell that this card has
- Moved
- Has a new due date
- Has new attachments
- Has new (unread) chat messages
- And, unfortunately, needs rework :-(
These smart notifications replace dumb email with a much more efficient mechanism for keeping everyone on the same page.
6. The Development Process
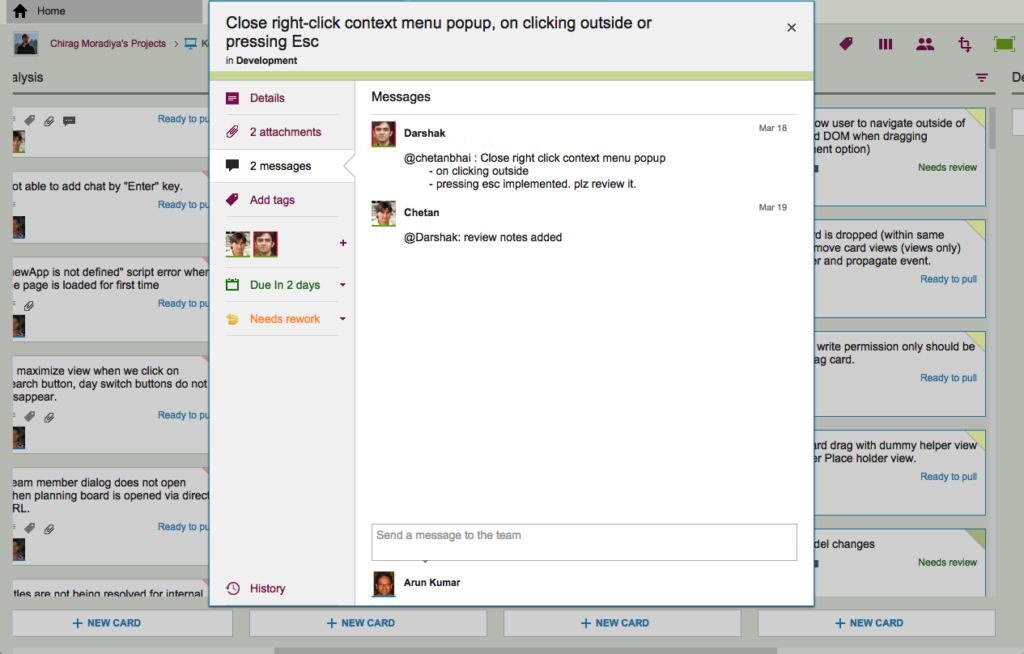
If we open up one of these cards, we can get a glimpse of the Kerika development process. Let’s start with the chat thread on this card:

This chat shows a typical interaction between a junior developer and a technical lead: after writing the code for a particular feature, the developer has passed it on to the tech lead for code review.
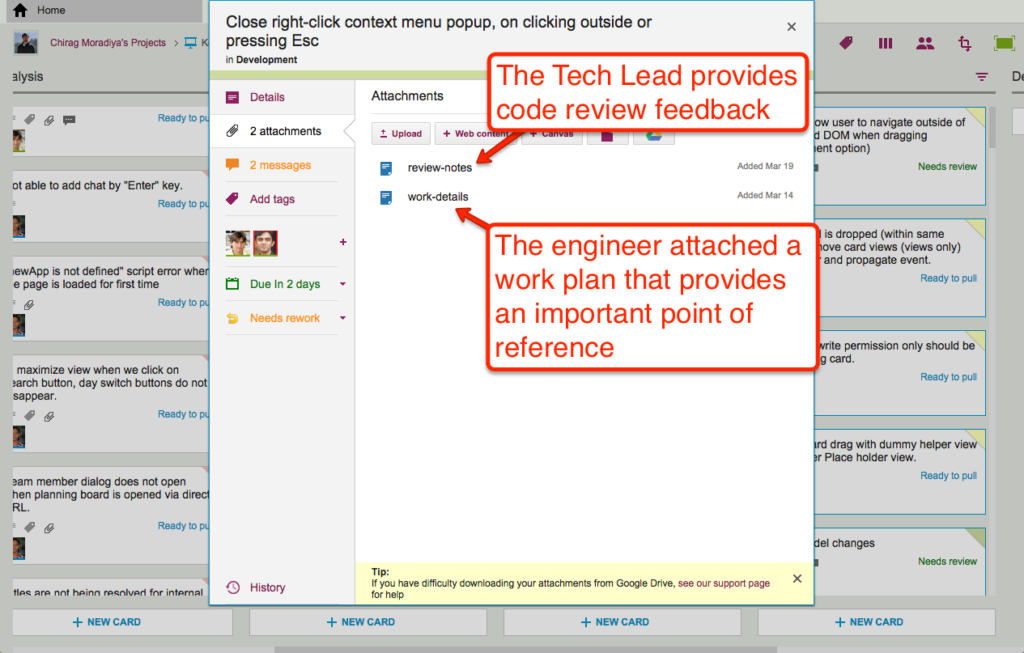
The code review itself is attached to the card, as an attachment:

For each feature we develop, our engineers create a small work plan that outlines their design thinking.
This design/work plan is a critical artifact for good software development: it ensures that people can review the work more easily and effectively, and it also provides a reference for the future — if ever a bug is found in this particular feature, we can go back to the work plan to see where the design flaw may have originated.
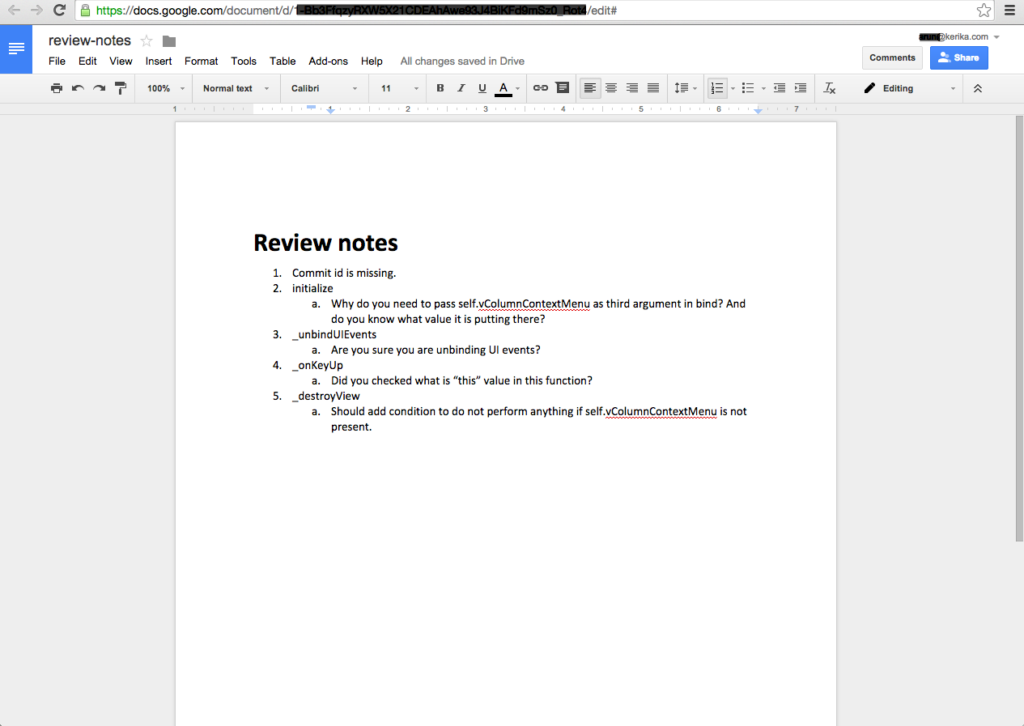
The code review is typically very short, and attached (in this case) as a Google Doc:

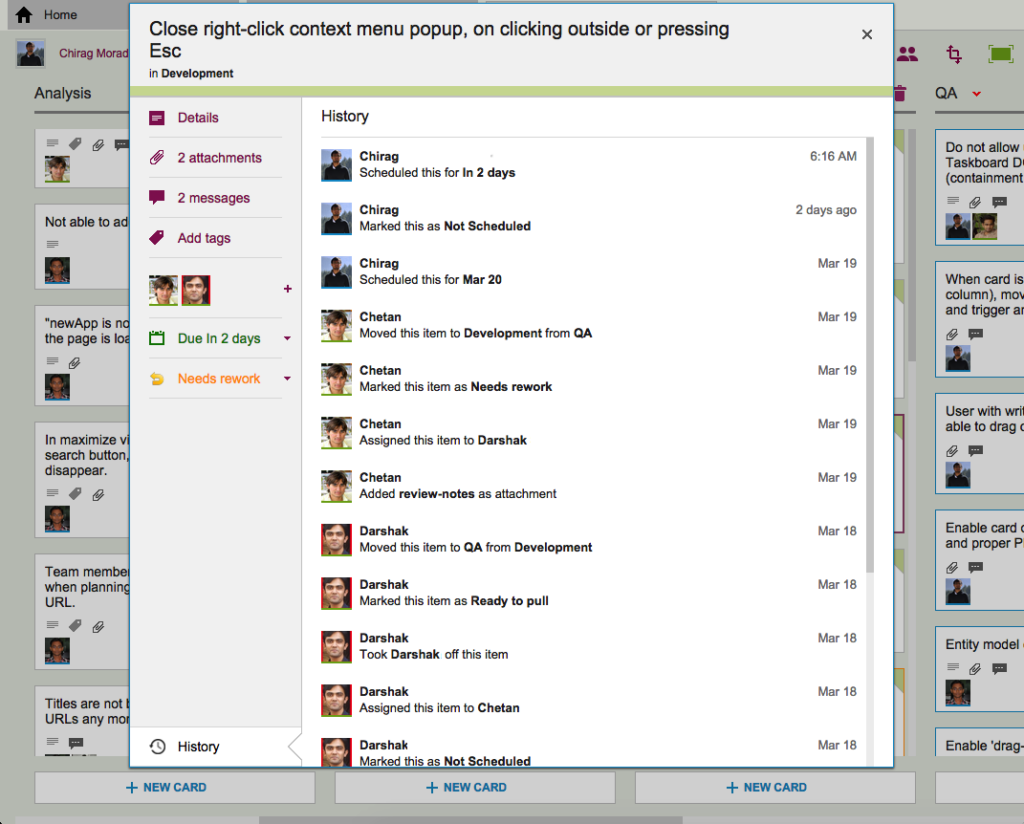
7. Card History
Each card in Kerika keeps track of its own history, which makes it easy for a distributed team to keep track of everything that happened. Frequently, a number of changes may have taken place on a single card during a workday, and someone who is 10,000 miles away is also about 13 hours away in terms of timezones, so the history feature is useful for understanding all the changes that took place when you weren’t looking.

So, that’s a typical card, on a typical board. And, in a typical 2-week Sprint Cycle, our development team handles 175-200 cards!
We love Kerika, not just because we have built it, but because it makes our distributed team so very effective!